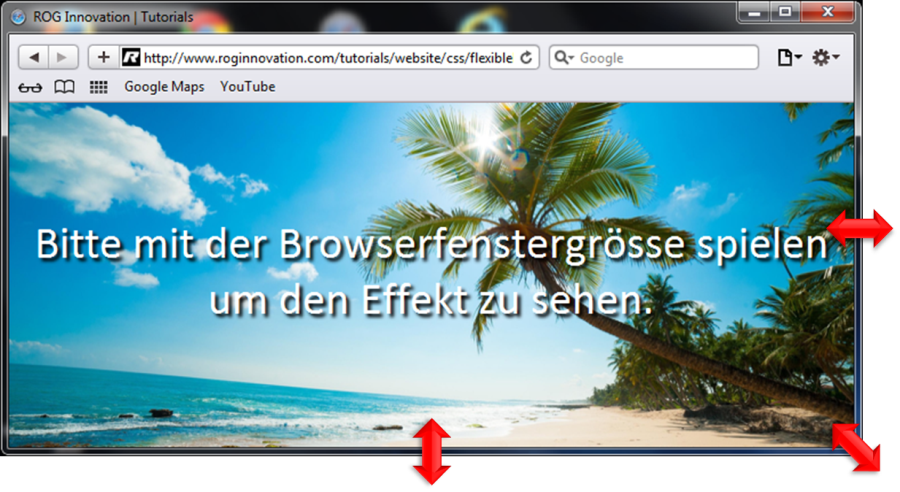
Website Hintergrundbild responsive (passt sich jeder Auflösung an)
Mit diesem CSS3 Code passt sich das Website seitenfüllende Hintergrundbild immer dynamisch und mit gleichbleibenden Hintergrundbildseitenverhältnissen der Bildschirmgrösse an und zwar ohne dabei verzerrt zu werden wie bei anderen Methoden. CSS3 Code
html {
background: url(hintergrundbild.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; background-attachment: fixed; } Hinweis
Die Empfehlung für ein bildschirmfüllendes Hintergrundbild liegt bei den mindest Abmassen von 1080x1200px und das Bild sollte im JPG-Format abgespeichert sein.
Vorsicht
background-attachment wird noch nicht von allen mobilen Browsern unterstützt, deshalb funktioniert diese elegante Varriante noch nicht überall.
Hier eine kleine Übersicht background-attachment Kompatibilität. Dies kann mit einem Div, welches über die ganze Seite geht umgehen werden. Beispiele dazu hier: Perfect Full Page Background Image (mit Div gelöst).
Beispielseite
Beispielseite ansehen

Beispielseitencode herunterladen Download
Download
dynamischesHintergrundbild.zip
Enthaltene Dateien:
letztes Update 23. Juni 2016
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
