Google Fonts - gratis Schriftart für die eigene Website Mit Google Fonts lassen sich diverse Schriftarten sehr einfach in die eigene Website einbinden. So kann für die Website in wenigen Minuten eine neue Schriftart verwendet werden. Hierfür einfach auf gehen und sich eine Schriftart aussuchen ;) Um eine Schriftart von Google Fonts für die eigene Website zu verwenden gibt es 3 Möglichkeiten:
- Standard (Verlinkung zu Google im HTML Dokument)
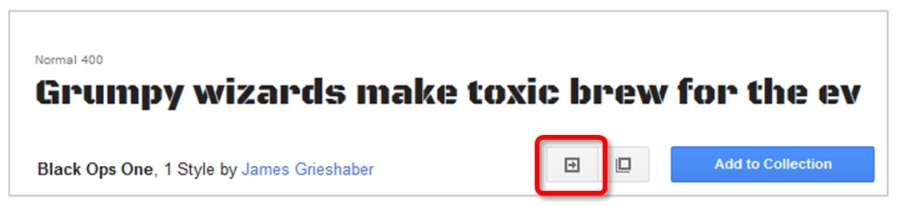
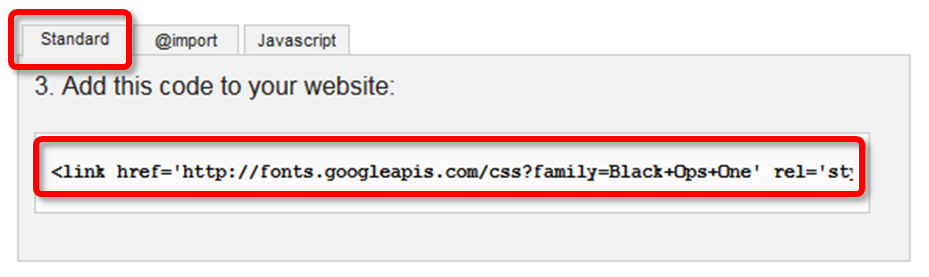
- @import (Verlinkung zu Google in der CSS-Datei) - Download (herunterladen und auf dem eigenen Webspace oder Server ablegen) StandardHier wird die Schriftart direkt über den GoogleFonts Link im HTML Code eingebunden und braucht keine CSS Definition.Einfach eine Schriftart aussuchen und auf den Button "Quick-use" klicken.  Nun die "Standard" Variante auswählen, den Code kopieren und im <head> Bereich der eigenen Website einfügen.  Danach kann die neu eingebundene Schriftart ganz normal über die Style-Angabe definiert werden. GoogleFonts anwenden
<span style="font-family: 'Black Ops One', cursive;">Beispiel einer eingebundenen Schrift von GoogleFonts</span>
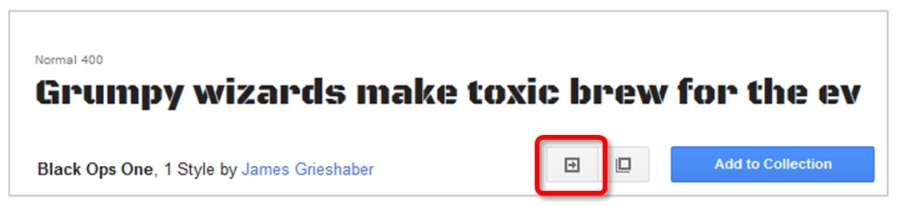
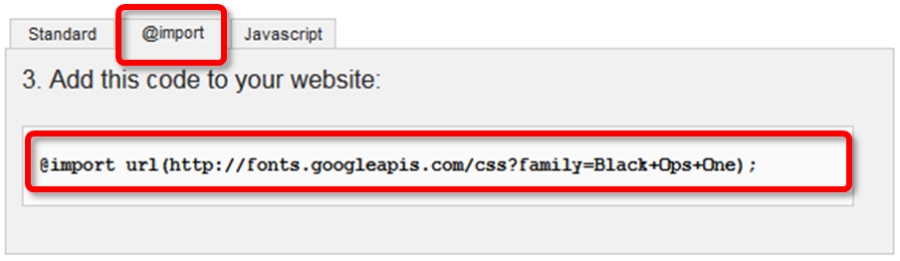
Beispiel einer eingebundenen Schrift von GoogleFonts @importHier wird die Schriftart über den GoogleFonts Link im CSS-Code (oder der CSS Datei) eingebunden.Einfach eine Schriftart aussuchen und auf den Button "Quick-use" klicken.  Nun die "@import" Variante auswählen, den Code kopieren und im CSS Definitionsbereich der eigenen Website einfügen.  Danach kann die neu eingebundene Schriftart ganz normal über die Style-Angabe definiert werden. GoogleFonts anwenden
<span style="font-family: 'Black Ops One', cursive;">Beispiel einer eingebundenen Schrift von GoogleFonts</span>
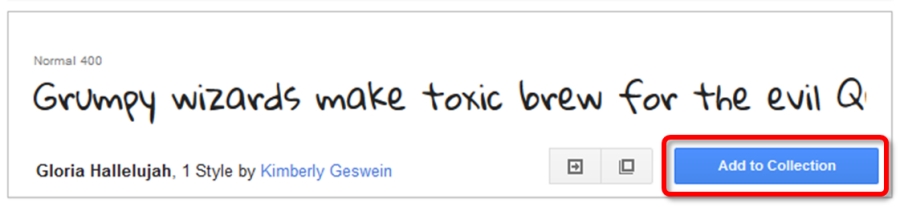
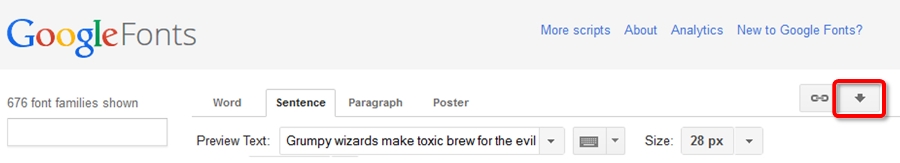
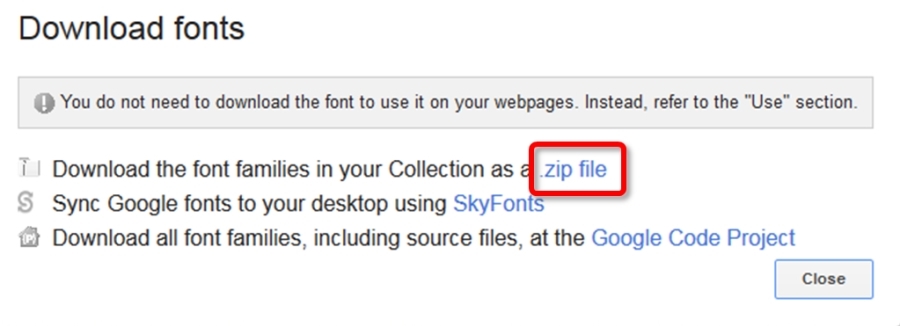
Beispiel einer eingebundenen Schrift von GoogleFonts DownloadMit dem Google Konto einloggen und die gewünschte Schriftart zu seiner Kollektion hinzufügen ("Add to Collection") Mit einem Klick auf den Download Button oben rechts werden alle in der Kollektion hinzugefügten Schriftarten herunter geladen.  Über einen Klick auf ".zip file" werden alle Schriftarten welche in der Kollektion angesammelt wurden in einem ZIP-File heruntergeladen.  Danach muss die Schriftart auf den eigenen Server oder Hostspace geladen werden und über die CSS Definition eingebunden werden. CSS Definition
@font-face {
font-family: "handwritten1"; src: url("http://deine_website.com/GloriaHallelujah.ttf"); font-family Definition
<span style="font-family: 'handwritten1';">Beispiel einer eingebundenen Hand-Schrift</span>
Beispiel einer eingebundenen Hand-Schrift Achtung
Der Internet Explorer stellt Schriftarten nur im .eot Format dar.
Eine spezielle Konvertierung der Font in ein .eot Format wird nötig. Am einfachsten mit TTF to EOT Font Converter. EOT und TTF Format vereinen (Cross Browser)Damit dieselbe Schriftart sowohl für den Internet Explorer wie auch für die anderen Browser verwendet werden kann müssen die die beiden Formate EOT und TTF richtig verknüpft werden.Hier ein Beispiel: CSS Definition
@font-face {
font-family:lintsec; src: url(/files/fonts/lintsec.eot); /* EOT for IE */ src: local("real FontName"), url(/files/fonts/lintsec.ttf) format("truetype"); /* non-IE */ } h2.lins { font-family: lintsec; font-size:50px; } Vorsicht
Nicht zu viel verschiedene Schriftarten einsetzen, da diese die Ladezeit einer Website massiv erhöhen können!
letztes Update 4. April 2015
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
