CSS-Angaben in HTML-Dokument (Varianten) Für die Formatierung und Darstellung von HTML-Objekten durch CCS-Style-Angaben (Cascading Style Sheets) gibt es verschiedene Möglichkeiten. Das Einbinden der sogenannten CSS-Angaben (Darstellungsvorgaben) kann auf verschiedene Varianten gemacht werden. Jede dieser Variante hat Vor- & Nachteile.
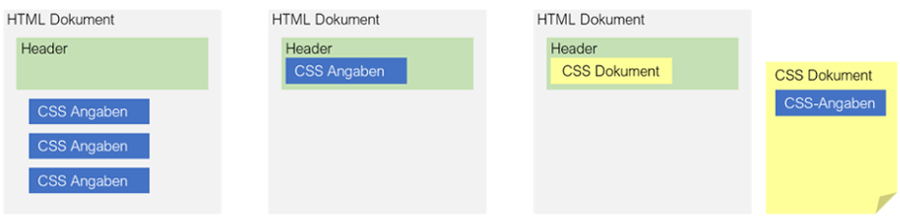
Varianten:
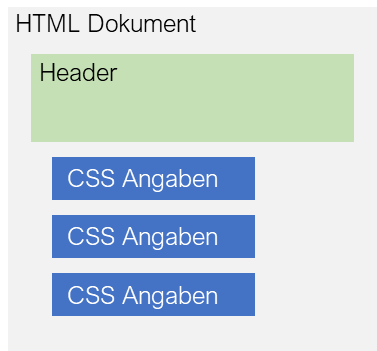
- CSS-Angaben direkt auf dem Objekt definieren - CSS-Angaben im HTML-Header zusammenfassen - CSS-Angaben als externe Datei in HTML-Dokument einbinden - Stylesheets in XML einbinden CSS-Angaben direkt auf dem Objekt definierenMit der direkten Style-Angabe auf den einzelnen HTML-Objekt muss für jedes einzelne Element jede Style-Angabe separat angegeben werden, was bei grösseren HTML-Seiten einen enormen Aufwand bedeutet und bei einer Änderung muss mühsam jedes einzelne dieser Elemente überarbeitet werden.Daher eignet sich diese Variante eher für sehr kleine HTML-Seiten mit wenig Objekten und geringer Änderungstendenz. Beispiel
<h1 style="text-align: center; text-decoration: underline;">
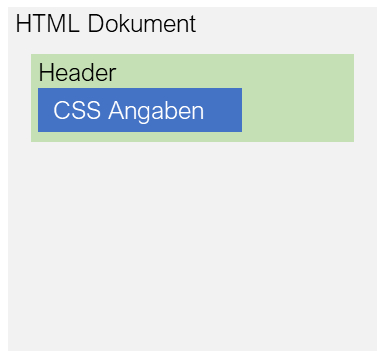
Format direkt festlegen </h1>  CSS-Angaben im HTML-Header zusammenfassenMit der zusammengefassten CSS Style-Angaben im Header-Bereich des HTML-Dokuments wird die Darstellungsvorgabe der einzelnen Objekte einmalig im HTML-Dokumentkopf definiert.Bei einer Änderung im HTML-Dokument muss somit nicht bei jedem Element der Style einzeln angepasst werden, sondern nur einmalig im HTLM-Header. Die Variante eignet sich daher für grössere einzelne HTML-Seiten. Beispiel
<!doctype html>
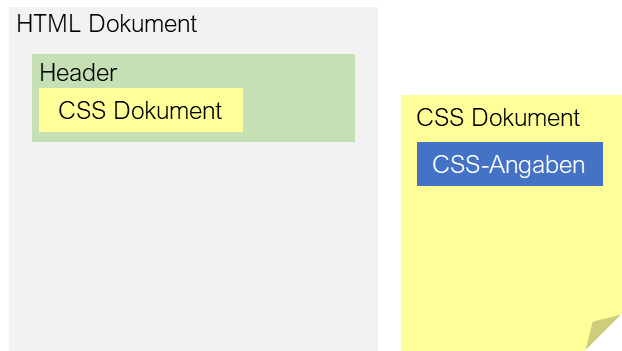
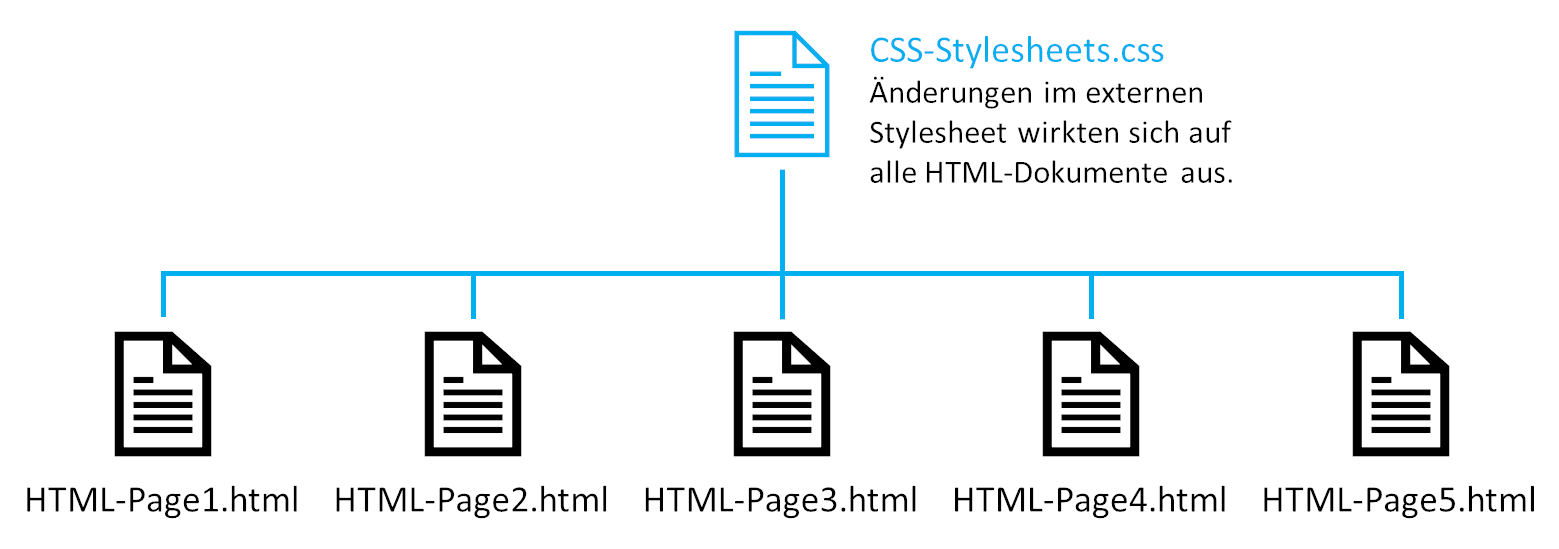
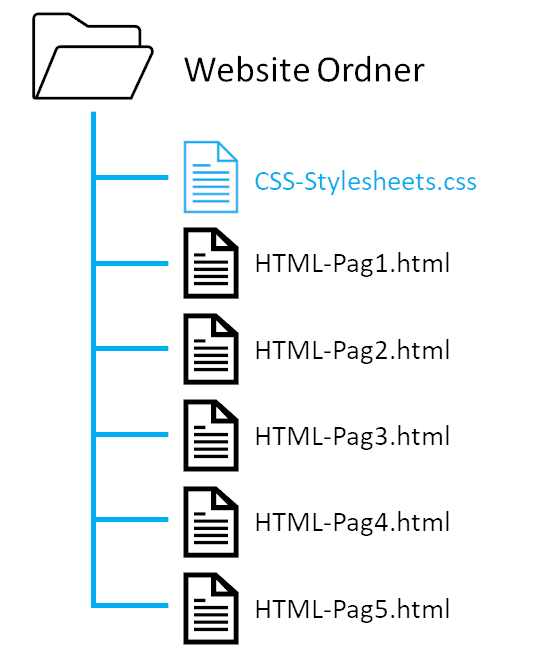
<html> <head> <meta charset="utf-8"> <title>Stylesheet in einem style-Element definieren</title> <style> h1 { color: green; } </style> </head> <body> <h1>CSS Style-Angaben zusammengefasst im Header der HTML Datei angeben.</h1> </body> </html>  CSS-Angaben als externe Datei in HTML-Dokument einbindenMit der Style-Angaben in eine externe CSS-Datei (Stylesheet) können die Style-Angaben in einem HTML-Dokument eingebunden werden und müssen so lediglich einmal für alle HTML-Seiten einer Website definiert werden.Der grosse Vorteil von dieser Variant ist, dass bei einer Anpassung der Style-Angaben die Änderung nur an einem Ort und zwar in der externen CSS-Datei gemacht werde müssen und nicht in jedem einzelnen HTML-Dokument separat! Zudem bringt es den Vorteil, dass die Style-Angaben vom Browser nur einmal für alle Dokumente geladen werden müssen. Das Stylesheet kann über einen herkömmlichen Text-Editor erstellt werden. Die Textdatei muss dazu mit der Endung ".css" abgespeichert werden. Diese Variante eignet sich für Websites mit mehreren HTML-Seiten. Beispiel
<!doctype html>
<html> <head> <meta charset="utf-8"> <title>Stylesheet in einem style-Element definieren</title> <link rel="stylesheet" href="https://meinewebsite.com/stylesheet.css"> </head> <body> <h1>CSS Style-Angaben zusammengefasst im Header der HTML Datei angeben.</h1> </body> </html>  Hinweis
Es sollten nicht zu viele kleine externe CSS-Dateien erstellt werden, da jede Ressource die über den Browser geladen werden muss die Ladezeit der Webseite verlängert. Vereinfachte Darstellung  Ordnerstruktur  Stylesheets in XML einbindenBeispiel
<?xml version="1.0" encoding="utf-8" ?>
<?xml-stylesheet type="text/css" href="stylesheet.css" ?> <beispiel> <text>Dies ist ein beispielhaftes XML-Dokument mit eingebundenem Stylesheet.</text> </beispiel> letztes Update 17. Mai 2020
Kommentare
Hier können sowohl Fragen wie auch ein Feedback zum oben stehenden Artikel eingetragen werden.Hinweis: Der Eintrag wird nach einer redaktionellen Prüfung in den kommenden Tagen freigeschalten. |
Top ThemenSuche
DoubleTwist
 iTunes mit Android Handy synchronisieren
iTunes mit Android Handy synchronisieren
Free YouTube Video Music
 gratis Musik für Youtube Videos
gratis Musik für Youtube Videos
Anzeige
Spenden
ROG Innovation unterstützen |
